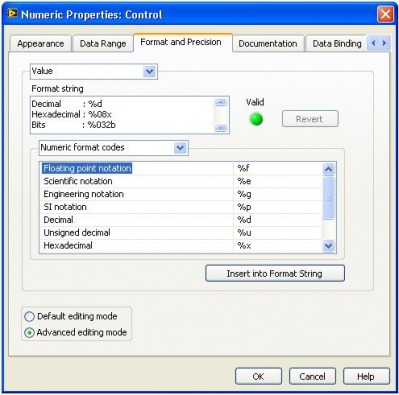
大家新年好!今天的Nugget来自altenbach网友,它为我们指出了一些可以在数值控件的Format and Precision property page上的“Advanced editing mode”选项中使用的很酷的技巧。
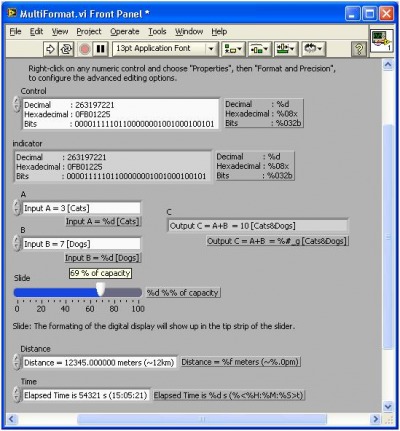
如你所看到的,数值控件的值可以被重新设定显示的方式。当然,一些描述性的文本可以被加到控件上,从而不需要任何冗余的前面板标签。如下图所示,一些数值型控件都被设定为不同的格式来显示数值型控件。每个控件的格式字符串都在右边显示出来了。你可以观察一下底部的“Distance”以及“Time”控件,这种显示方式可以以一种更为可读的方式显示出来。
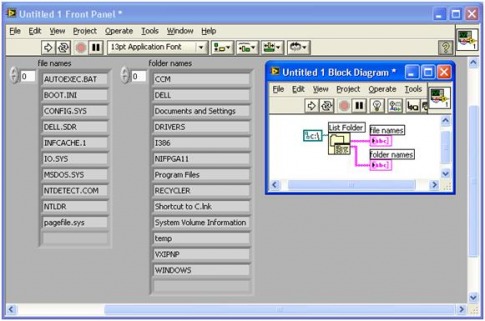
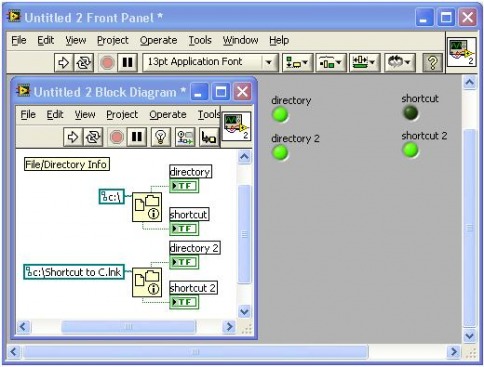
今天的小技巧与文件快捷键以及你在LabVIEW中处理File I/O函数时可能遇到的潜在问题。看一下下面的VI,它只是简单地用到了List Folder函数来返回我的C盘的最顶级内容。
我们来看一下“folder names”这个列表,看到“Shortcut to C.lnk”这行了吗?这是一个我在C盘创建的一个快捷方式。如果你在一个循环中使用List Folder函数来递归列举C盘内容时,这个在文件夹列表中出现的实时可能会发生问题。这个问题在LabVIEW 7.1和之前版本中没有什么很好的方式。但是在LabVIEW 8.0时,我们在File/Directory Info函数中有了一个新的输出。
看到了这个“Shortcut”输出了吗,观察一下它是如何输出TRUE的:当检查文件信息为“c:\Shortcut to C.lnk”的时候。因此,现在你的递归操作就不会出现这个问题了。
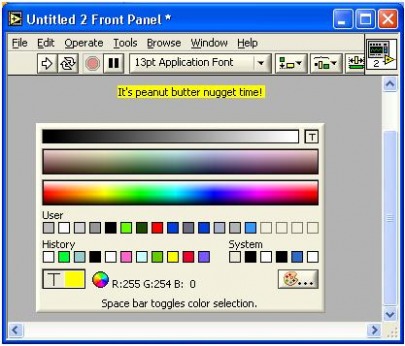
通常,当我想要设定一个文本标签的边框为透明时,我经常会发生Tab键(或空格键)实现前景与背景色切换操作问题。当然,除了用Tab键来切换之外,你也可以按键盘上的“f”键来改变为只有前景颜色,然后按“b”键切换为只有背景颜色,同时使用颜色选择器。如果你想切换为前后景颜色同时操作时,你就要用到Tab键了。
无论什么时候我第一次启动LabVIEW, 首先第一个我需要修改的默认设置就是Undo历史步骤数。默认值为8,但是我经常将它改为最大的99。对于现在电脑的内存越来越大,如果你增加你的 Undo历史长度,是看不出任何性能上的变化的。你可以在Undo步骤设定(在LabVIEW 8.2中),它位于 Tools>Options>Environment>Maximum undo steps per VI。
今天要讲的一个特性我不经常用到,但是我有时必须用到。如果你在LabVIEW 下按下Ctrl+Shift+B键,那么类浏览器(Class Browser)会启动。这是一个很有用的特性,如果你需要放置属性或者执行节点的话,而不想搜索Property/Method列表的话。你可以浏览一 个特定VI Server Class的所有属性与方法(它也支持其它对象库,比如VISA、Datasocket、.Net等等),你也可以通过名称搜索类的对象库。类浏览器的最酷的一个功能呢个就是,你可以直接在类浏览器的等级树中拖拽属性/方法名到VI程序框图中,这样可以将一个属性/方法通过你的鼠标放在程序中。
当使用自定义探针时,会出现一个问题:他们只会在值更新时才会运行程序框图(例如,当一个值流向一个被探测的数据线上)。这样的话,就有以下两种情况是很难使用自定义探针的:
·探针的配置:你没有办法实现可以通过交互来设置复杂的配置的控件。例如,如果你写了一个复杂的自定义探针,你可能会在探针上有一个复选框。但是你无法让这个复选框能够控制自定义探针上其它控件的属性,这是因为它只有在值发生更新时候才会运行。
·数据的探索:例如,你可以讲一段波形放入图表控件中。你可以有单选按钮用来对波形进行不同的滤波,从而可以帮助你看到不同方面的指标,但是在数据更新后改变这些单选按钮并不会改变滤波的种类。
对于这些情况,你可以使用XControl。如果你在一个自定义探针上放置一个XControl,那么该控件可以在任何产生XControl事件触发的时候(例如点击、或者鼠标移动等)运行程序。这样就让你将一个主动的行为放入了被动的自定义探针中。
我在一些LabVIEW论坛中看到很多用户很惊奇地发现了一些“隐藏”的菜单或者选项。这周我就介绍一下这几年来我发现的其中一些:
·当使用Array to Cluster函数时,你必须右键点击函数,并选择“Cluster Size”,然后指定你想输出簇的大小。如果你不知道这个的话,你很可能在开发途中吃过不少的亏了。
·在LabVIEW 8.0中的Read from Text File函数有一个右键选项,叫作“Read Lines”。当你选择这个选项时,你连一个值到“count”输入端,该函数会返回一个字符串的数组,数组的每一个元素就是输入字符串的一行。
·你可以点击或者按下“Step Out”调试函数,从而会在VI暂停时,显示出代码路径,从而让你直接跳到连续执行的任何层次进行调试。
·很多人都不知道这个,但是在LabVIEW 7.0之后的版本,如果你在一个程序框图对象中点右键,在你右键菜单中有一个选项是显示一个特定的板(通常该显示板会包括对象或者线的数据类型)。例如, 如果你右键点击While循环的边框,你会看到一个“Structure Palette”选项,从而会显示一个Structure板。同样,如果你在一个整型的线上右键,你会得到一个“Numeric Palette”选项。有些情况下,与从最顶端的函数面板开始选相比,用这种方式来得到相关的对象会更快捷一点。
这是我所想到的一些,虽然我知道还有很多其它的。
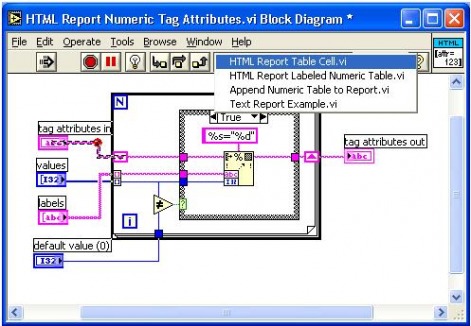
如果没有人提醒我的话,我差点已经忘记了这个非常好的LabVIEW 小特性。当一个VI在运行的时候,工具栏上原先的“Font Ring”选项(字体)会变成一个更有用的工具……这是,这个选项会编程当前运行VI的调用链,可以看一下下面的截图……该VI被主VI(Text Report Example.vi)通过多层调用而得。通过点击已变的Font Ring,我们可以看到一个完整的调用栈。
就像我在上周提到的,我最近跟Picture控件交往甚密。有一天,我在调试一个我以为是竞争条件引起的错误很长一段时间,但是最后,我发现我的代码其实是没问题的。出现这种情况主要是因为我对LabVIEW的一个怪癖不甚了解而导致的。
你是否曾经注意过控件中有一个“Synchronous Display”选项?你可以通过右键点击控件并选择“Advanced”来找到它。当然,我记得8年前我第一次学LabVIEW的时候,我曾经注意过这个选项,我也曾经置疑过这个到底是什么,但是却没有花过时间去好好研究一下。当然,LabVIEW帮助文档对它有个非常详细的解释,并且最终解决了我的问题。
总的说来,所有的控件缺省都设为Asynchronous Display……换句话说,“Synchronous Display”选项原先是没有被选择的。这也就意味着,当你给LabVIEW控件一个新的值时(通常是通过控件终端或者局部变量),只要能找到机会(比 如,每当用户界面线程得到机会运行时),它就会自动在前面板对象中更新最近的一个值。换句话来说,有一些更新可能从来就没有发生过。但是,如果你选择 Synchronous Display的话,你就迫使LabVIEW在每次值改变时都会立即更新控件。有一种简单的方法可以看到这两者的不同之处,创建一个包含一个运行 10000次的For循环的VI,然后将计数终端连在一个数值显示控件中。运行该VI……可以看到该VI运行得很快;现在右键控件并选择 Advanced>Synchronous Display,再次运行后,你会发现需要更长的时间,这是因为你迫使了LabVIEW在每次值发生改变的时候,去更新一下显示控件。
我现在正在做的一个项目正好让我用到了很多关于Picture控件。这也是我第一个涉及到Picture控件的大项目,我从中也得到了很大的乐趣!
因此,在本周的Nugget中,我会写一些我从中总结出的一些技巧和经验,希望对那些想用好Picture控件的各位有所帮助:
首先,我发现,如果你不选择Picture控件右键菜单中的“Erase First”,那么整个图片会更新得更快。如果你需要在图片上改变什么,我会试图只是重画图片中必要的部分,而保留其余地方不变。因此,如果你是要处理一个很大的图片的话,那么你需要不选择Erase First这个选项。
如果你需要重新绘制整个图片,你可以先擦除所有内容(否则新的画就会覆盖在老的画中)。你可以简单地使用Picture控件的Erase First属性,将“1”连于此,这样你就可以擦除内容一次,而不需要去改变真正的“Erase First”设定项。
·
在我的项目中,我在Picture 控件中使用了很多拖拽的效果。有一个很聪明的方法是,当你点击与拖拽Picture控件中的对象时,我会利用“move”的这个行为,让它看上去真的像随 着鼠标光标移动,直到我放下这个对象。有两种方式可以解决这个问题……其中一种是在你移动对象时,主Picture控件中重新绘制图片。当然,第二种方法 看上去会运行得快得多……其实你可以有第二个Picture控件,是一个透明的Picture控件(边框也是透明)。然后在这个程序中,你可以在这个控件 中画需要移动的图案。然后,你根据鼠标的位置改变该控件的位置。这样也能达到同样的效果,结果显示这种方式比第一种方式要快得多,并且也很酷。
·
在Picture Function函数板上有着许多函数和VI用来在一个Picture控件上绘制对象,比如Draw Point、Draw Line、Draw Rect等。我倒不经常用这些VI,作为替代,我会使用像Microsoft Paint这样的软件来画我会在Picture控件上用的物体的位图。在很多场合,我会使用Read from BMP File这个VI 来读取位图到LabVIEW,然后我会使用Unflatten Pixmap VI将它转换为2维数组。此时,我有一个2D数组常量,然后我可以通过使用Draw Unflattened Pixmap这个VI使用在我的程序框图中。这样,不需要画一堆复杂的绘画VI,我就有了一个2D数组常量,只有当我的对象图片出现变化时候才需要更新。
·
上面这个规则的一个例外就是我会使用Get Text Rect和Draw Text in Rect这两个VI。该VI会让在Picture控件中添加文本以及定义图片中有文字的区域变得很容易,从而允许我做一些很Cool的事情,比如当这些文 字被点击,我可以显示一个之前隐藏的组合框,从而允许用户能够在我的Picture控件中编辑文本。
好了,真的有点像意识流的写法,但我真诚希望这些要点将是各位希望通过使用Picture控件来实现很美观的LabVIEW界面的开发者们。在我开始这个项目之前,有人曾经告诉过我,你可以通过Picture控件在LabVIEW下做出任何酷的界面,我现在觉得他们说的挺对的。